Optimize performance of your app
Follow these guidelines to optimize your app’s performance. To learn about testing your app's performance, see Test your app.
Use a local cache
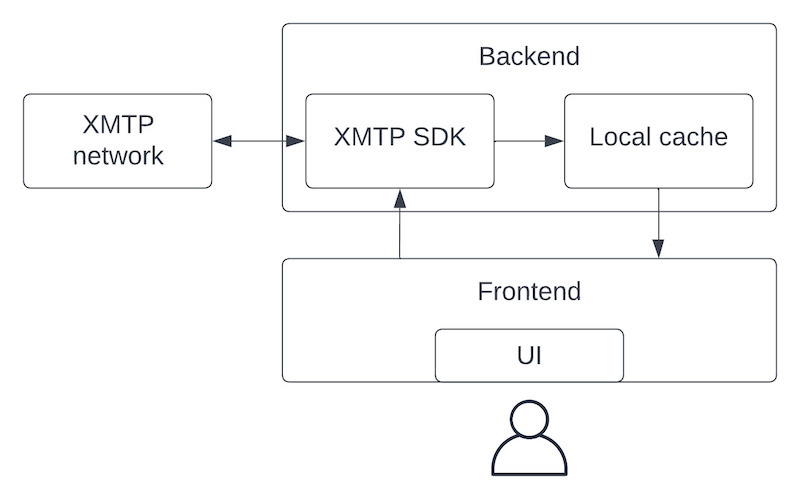
If you're building a production-grade app, be sure to use an architecture that includes a local cache backed by an XMTP SDK.

Use the XMTP SDK to initially retrieve existing message data from the XMTP network and place it in the local cache. Asynchronously load new and updated message data as needed.
Build your app to get message data from the local cache.
For example, use the XMTP SDK to get conversation lists from the XMTP network. Store the conversation lists in the local cache. Build your app to get conversation lists from the local cache.
When building native iOS and Android mobile apps, you can use the device's encrypted container as the local cache to store decrypted data.
When building web apps, you can use the browser localStorage as the local cache to store encrypted data, decrypting data each time before display.
Cache the conversation list
Caching the conversation list can improve performance of client.conversations.list() by up to 90%.
To learn more, see Cache the conversation list.
Cache message histories
Serialize securely stored DecodedMessage histories, avoiding the need to download and decrypt the same message on every session.
- Use the JavaScript client SDK (
xmtp-js) to serialize securely stored decoded message histories - With the React client SDK (
react-sdk), use message caching with theuseCachedMessageshook
Page through messages
Page through messages in a conversation instead of fetching them all at the same time.
To learn more, see List messages in a conversation with pagination.
Compress message content
Compress message content using a supported compression algorithm.
- JavaScript
- Swift
- Kotlin
Message content can be optionally compressed using the compression option. The value of the option is the name of the compression algorithm to use. Currently supported are gzip and deflate. Compression is applied to the bytes produced by the content codec.
Content will be decompressed transparently on the receiving end. Note that Client enforces maximum content size. The default limit can be overridden through the ClientOptions. Consequently, a message that would expand beyond that limit on the receiving end will fail to decode.
import { Compression } from "@xmtp/xmtp-js";
conversation.send("#".repeat(1000), {
compression: Compression.COMPRESSION_DEFLATE,
});
Message content can be optionally compressed using the compression option. The value of the option is the name of the compression algorithm to use. Currently supported are gzip and deflate. Compression is applied to the bytes produced by the content codec.
Content will be decompressed transparently on the receiving end. Note that Client enforces maximum content size. The default limit can be overridden through the ClientOptions. Consequently, a message that would expand beyond that limit on the receiving end will fail to decode.
try await conversation.send(text: '#'.repeat(1000), options: .init(compression: .gzip))
Message content can be optionally compressed using the compression option. The value of the option is the name of the compression algorithm to use. Currently supported are gzip and deflate. Compression is applied to the bytes produced by the content codec.
Content will be decompressed transparently on the receiving end. Note that Client enforces maximum content size. The default limit can be overridden through the ClientOptions. Consequently, a message that would expand beyond that limit on the receiving end will fail to decode.
conversation.send(
text = '#'.repeat(1000),
options = ClientOptions.Api(compression = EncodedContentCompression.GZIP)
)
Optimize web rendering
To optimize rendering performance on the web, render only what the user can see, instead of rendering everything. For example, if you are building with the React client SDK (react-sdk), use virtualized lists for conversations and messages (e.g. react-virtuoso).

